Serverless computing is such a big topic! And it's no news that it's the next step in building applications. It's extremely true for a small team with limited resources.
It's such a fast-growing market. Amazon Web Services (AWS) is not the only the biggest provider, but also my favorite.
As a developer myself, I appreciate things that can be automated. If there's a function or method for everything, all I want to do is "automate the boring stuff" and be more productive. Fortunately, AWS can give access to this kind of power.
I love AWS not because it consists of a famous suit of lovely nicknamed services but its complete package. AWS gives total control of your project all in one place.
In this article, I'll share what AWS services I use to build full-stack applications with React and Node.js. And, how I use them to make my SaaS application.
Be Comfortable With a Programming Language
A good understanding of Python or JavaScript concepts will set you on the right foot to build a full-stack application with AWS.
I'm a huge fan of JavaScript because it's a versatile programming language. JavaScript works well both on the server side and also on the front.
The possibilities are unlimited after you've some basic knowledge: you can code on the client-side (frontend) with React and the server-side (backend) with Express.js and Node.js.
Quick Facts About JavaScript
- JavaScript is native to the web browser
- JavaScript is a widely used programming language
- The threshold to get started with JavaScript is low compared to C/C++ for example
- JavaScript is an interesting language to learn
I can go on with 101 reasons why you should pick up JavaScript. But, that would make this article longer than it should. So, once I'm comfortable writing a programming language (whether it's JavaScript or not), the next thing is...
Jump on a Framework for Infrastructure as Code
As mentioned earlier, JavaScript has endless possibilities. You don't have to be an expert in JavaScript, but it can definitively help to have some knowledge in Express.js. Then, I also need to learn how to deploy your application.
Learning programming languages is great, but my project isn't available to the world. It only works on my local machine and I couldn't share it with my friends. Today, one of the biggest cloud providers is AWS.
To make the AWS experience more enjoyable, I also use Serverless Framework and AWS Cloud Development Kit (CDK). I can declare my AWS resources in JavaScript and configuration files instead of using the AWS console. So, you can easily replicate it for several environments like development, staging and production.
After sharing all the basic requirements to start a full-stack application on AWS, I'll show you the services I use to build my SaaS application.
1. Amplify Hosting

With Amplify Hosting, it's extremely simple to launch and host your frontend code on AWS. In my case, the frontend is written in React. More precisely, I use Next.js with TypeScript and Tailwind CSS. Amplify Hosting also handles custom domain and SSL certificates for me.
It's definitively an good alternative to Vercel and Netlify. But, the good thing about Amplify Hosting is that it can host on my own AWS account.
Like its counterpart, I can connect my GitHub repository to Amplify Hosting. It'll also set up for a simple CI/CD pipeline connected to my GitHub account. This way I can easily deploy your code by simply pushing your changes. No more manual deployment and improve the developer experience by speeding the application deployment.
2. AWS Lambda

For the backend of my application, I use AWS Lambda. It's a serverless computing platform that runs on AWS. Lambda is one of AWS most fastest-growing products.
Basically, after implementing the business logic for my SaaS or web application, I need to run my code and AWS Lambda can help me to achieve this.
With AWS Lambda, I only need to deploy my code on AWS and AWS Lambda will take care of the rest. I don't need to worry about the server, auto-scaling, upgrading, maintenance, etc. I can 100% focus on my code.
3. AWS API Gateway
To connect my AWS Lambda to the world, I need to use AWS API Gateway. It's a service that allows me to connect the front of your application to AWS Lambda. With API Gateway, my frontend can send requests to my AWS Lambda and receive the response.
Like the previous services, AWS API Gateway is also a managed service that I can use for handling, securing, monitoring and versioning my REST API.
4. AWS Cognito

When building an application, security should always be a top priority. For this, I use Amazon Cognito. AWS Cognito allows me to add authentication easily without implementing it from scratch.
You can easily add an email authentication to your application as well as social authentication like Google, Facebook, Apple and Amazon. It'll save you a lot of time and effort.
In combination with the AWS API gateway, I can secure my backend and restrict my AWS Lambda to only authenticated users.
5. DynamoDB

In a full-stack application, I also need to store the data. And, we all know managing a database can sometimes be a daunting task! That's why I choose DynamoDB.
DynamoDB is a serverless database that runs on AWS. As a serverless database, I don't have to worry about maintaining it and AWS handles that for me. It can automatically scale based on my traffic and scale to zero when needed.
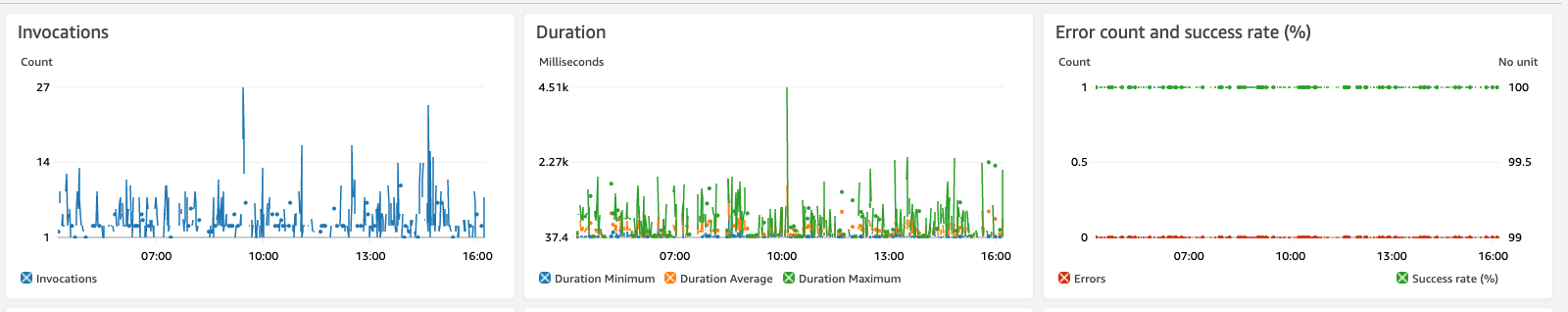
6. CloudWatch
After deploying my application, I need to keep track of how the application will behave in production. And, I use CloudWatch to do that.

Once CloudWatch is set up, it gathers logs, metrics, and events for monitoring and operational data. I can also visualize it using Dashboards and have a complete overview of my AWS resources, applications, and services.
With this information, I can analyze the health and performance of my application. Then, I also set up alarms to automatically monitor the application and take appropriate actions.
Conclusion
Learning to utilize the power of Amazon Web Services (AWS) has helped me build fast, secure, and reliable applications. I'd recommend these services to anyone who wishes to make a full-stack application. You can have everything in the same place with a unified interface.
By utilizing the power of serverless, you don't have to worry about the underlying infrastructure. AWS is taking care of the servers to execute your applications, databases, and storage systems at any scale. You'd be surprised how much time you'd save building more efficient applications.
It took me 5 months to understand and build my first full-stack application with AWS. It wasn't an easy journey but I'm extremely happy with the result. So, I've built an AWS Boilerplate to make the process easier for all developers. With only a few commands, without any configuration, you can get a full-stack application on AWS and here is the demo of the full-stack application.
Not only it's hosted on AWS, but it also includes UI components built with React and Next.js styled with Tailwind CSS. So, making a simple full-stack application with Nextless.js is a breeze with 100% Serverless (Frontend, Backend and Database).