Download React Templates and Themes
React is now a well-known framework developed by Facebook teams. In the beginning, React was used in web applications for building a rich and interactive interface. We wrote our story on how to build our first product with a React SaaS Boilerplate. Recently with the introduction of server-side rendering, we can now use React for the marketing website like the homepage and the landing pages.
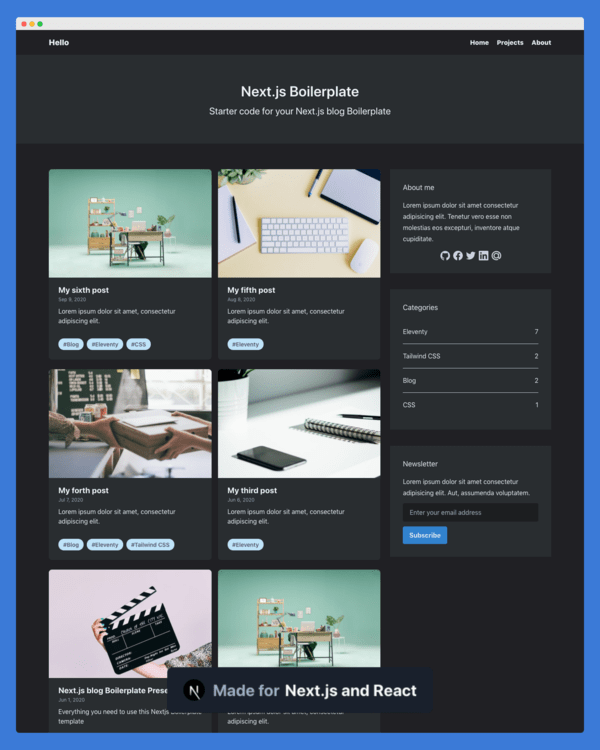
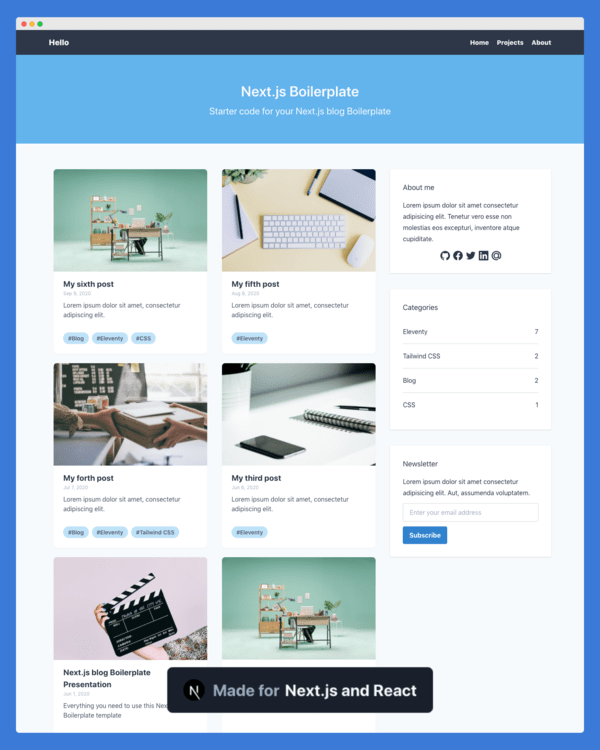
There are two popular frameworks built on top of React for creating React-based marketing websites. One is Gatsby.js and another one is Next.js. Both frameworks have their advantages and cons. You can find our Next JS examples at Next js templates. If you are interested in advanced full-stack application with authentication and payment, our React SaaS is the perfect solution to build and launch your SaaS products.
A good reason to use React for landing page and homepage is that you can access the whole React ecosystem and make your page stand out compared to your competitor. You can implement ready-to-use components and stop copy-pasting your React component blocks.
One major drawback of using React for your marketing website is that the offering of React templates and themes are limited. Indeed, currently, you have access to a design system like Material UI, Bootstrap, Tailwind CSS, or Ant Design. But, you can only use the atomic component and you can't find React layouts or templates.
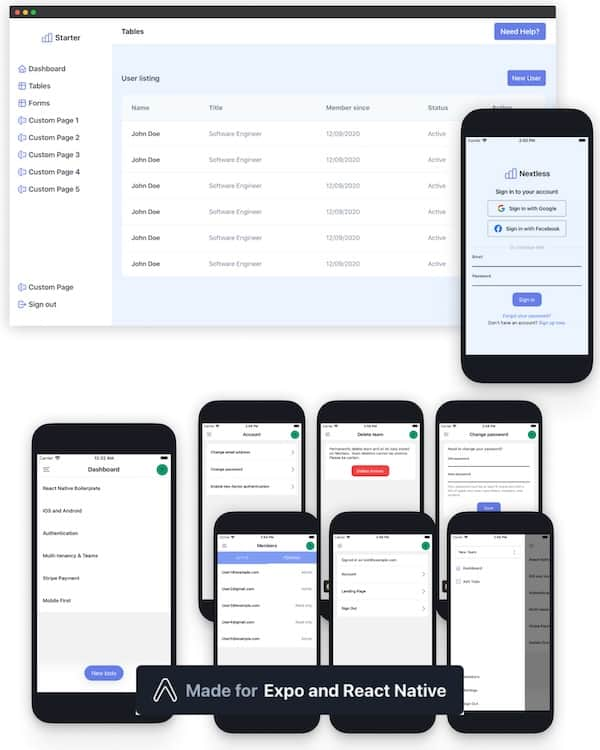
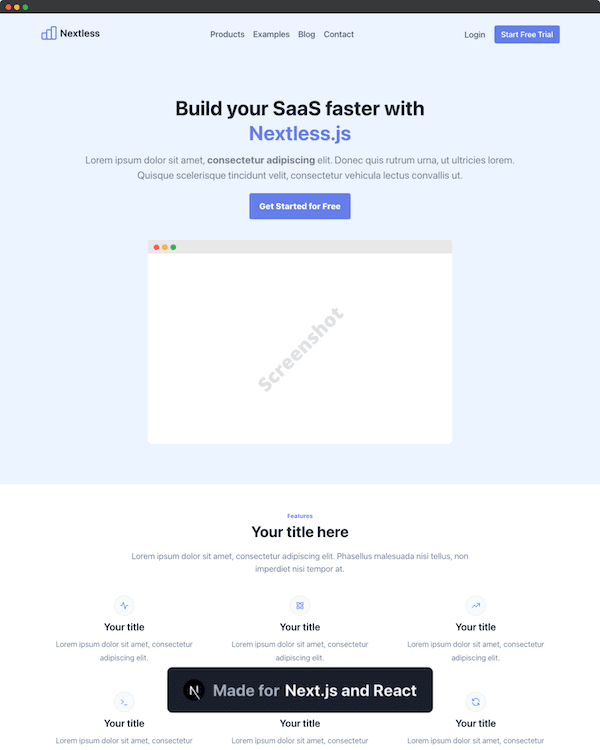
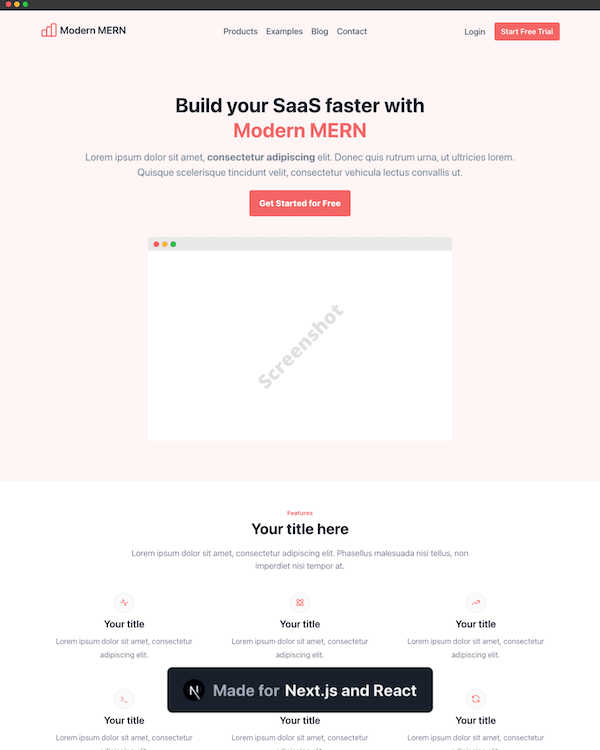
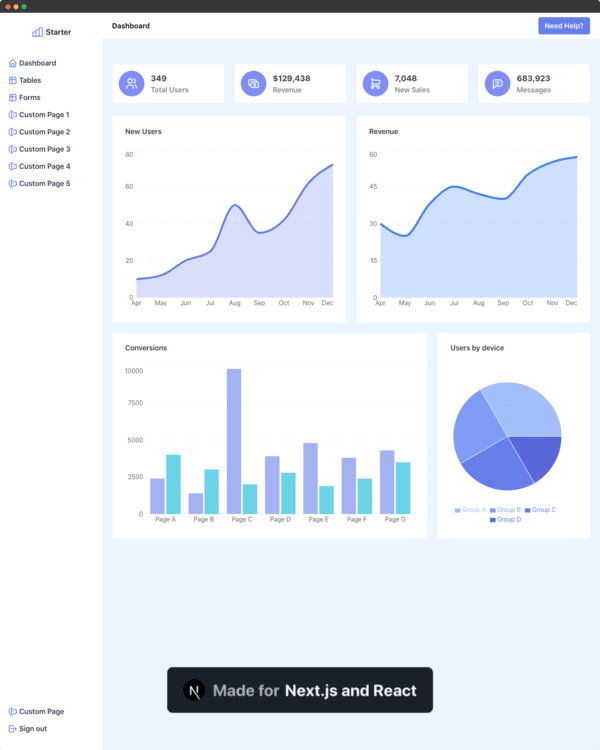
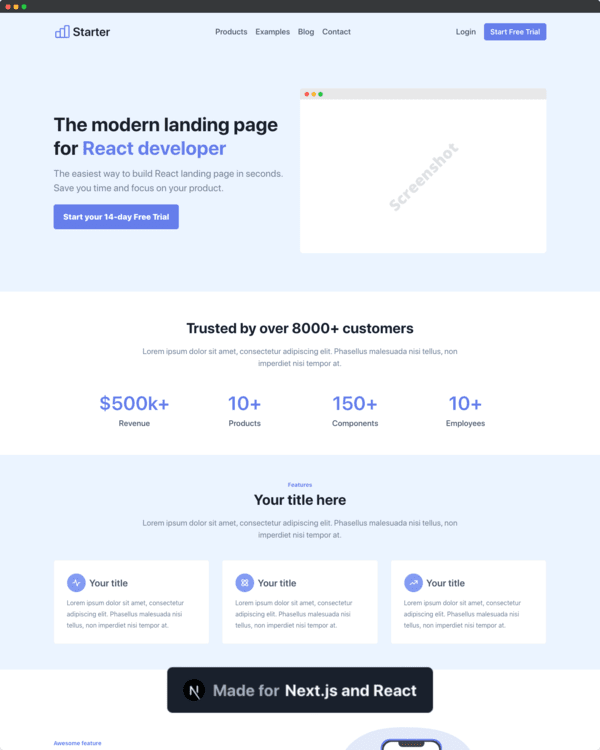
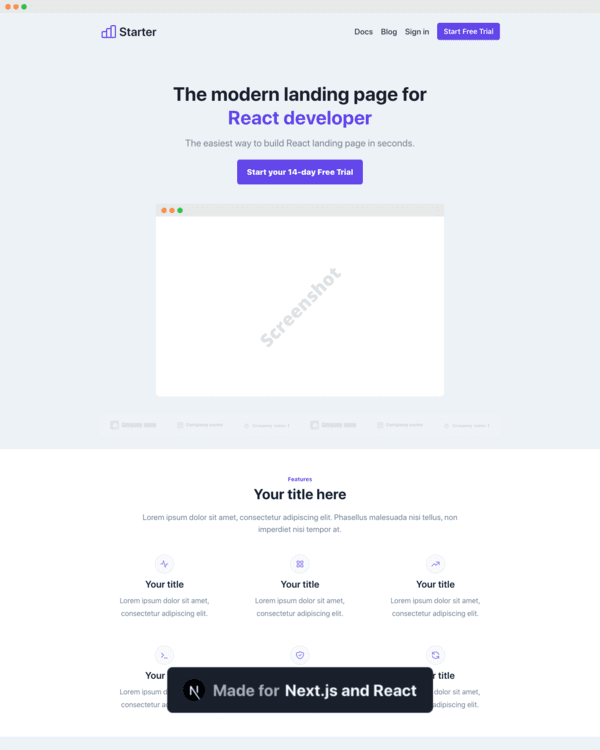
At Creative Designs guru, we solve this issue by providing React templates for landing pages. All our templates include everything you need to create clean and beautiful landing pages. They all include a navigation bar, hero components, pricing card, FAQ components, etc. We implemented our themes in a modular way, we use React components to make them reusable and easy to configure for any developers.
Handcrafted and built with attention by our developers and designers on a clean and organized code. After purchasing one of our templates, you'll access the code source and the documentation explaining how to use it correctly with your project.
You can find other SaaS Starter Kits if you want to build a SaaS product.