The first thing you do for your SaaS products is to create a landing page. It's also applied for open source projects, Startups, selling online products, etc. Building your Landing Page is the best way to promote your projects and find your audience.
In this article, I'll show you how you can create and deploy your landing page in production. In 5 minutes, you'll have a marketing website where you can start promoting your projects or products.
Next JS Landing Page Template
Recently, Next JS has grown among React community. With Next JS pre-render pages at build time (SSG), you are now able to write your React components for creating a Landing Page or marketing website.
To create a landing page in 5 minutes and deploy it in production, you need to get some help. Otherwise, it'll take you several days or weeks to make it.
I have built an open-source and free Next JS landing page with React, TypeScript and Tailwind CSS. So, you don't need to create and code the design yourself. The code is hosted on GitHub at Next JS Landing Page Template.
In one click, you'll able to deploy your landing page on Netlify. You'll find the one-click deploy button inside the REAMDE file of the project.
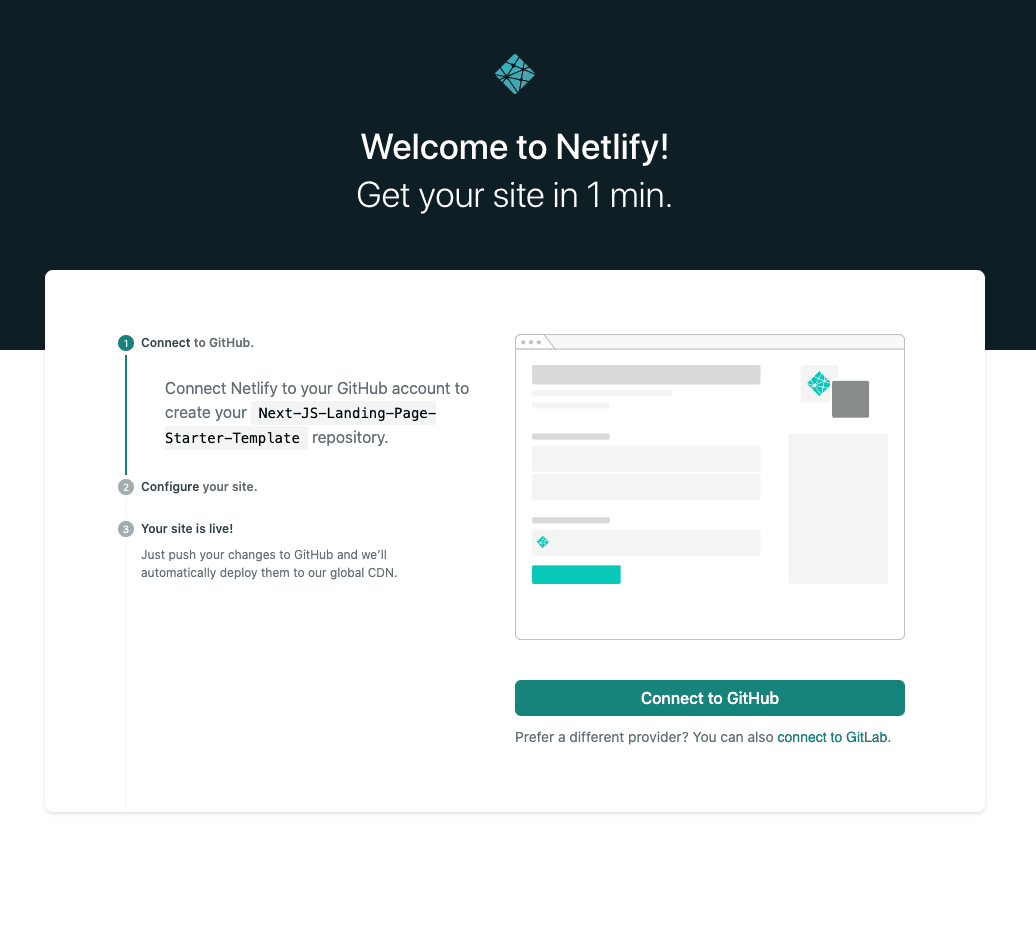
After clicking on the Netlify button, you'll redirect to Netlify wizard to set up the landing page:

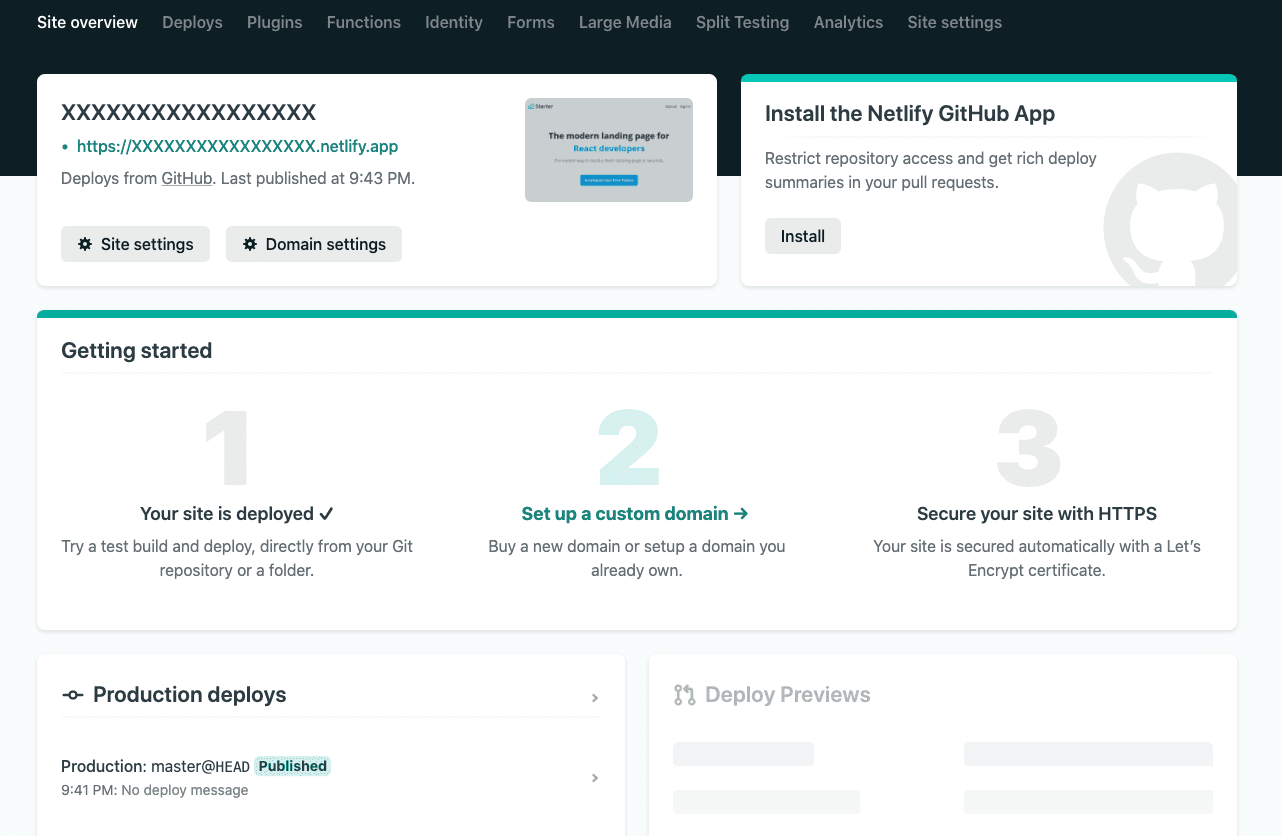
Everything should be already configured for you, you only need to indicate the name of your project. At the end of the setup wizard, you should see this UI:

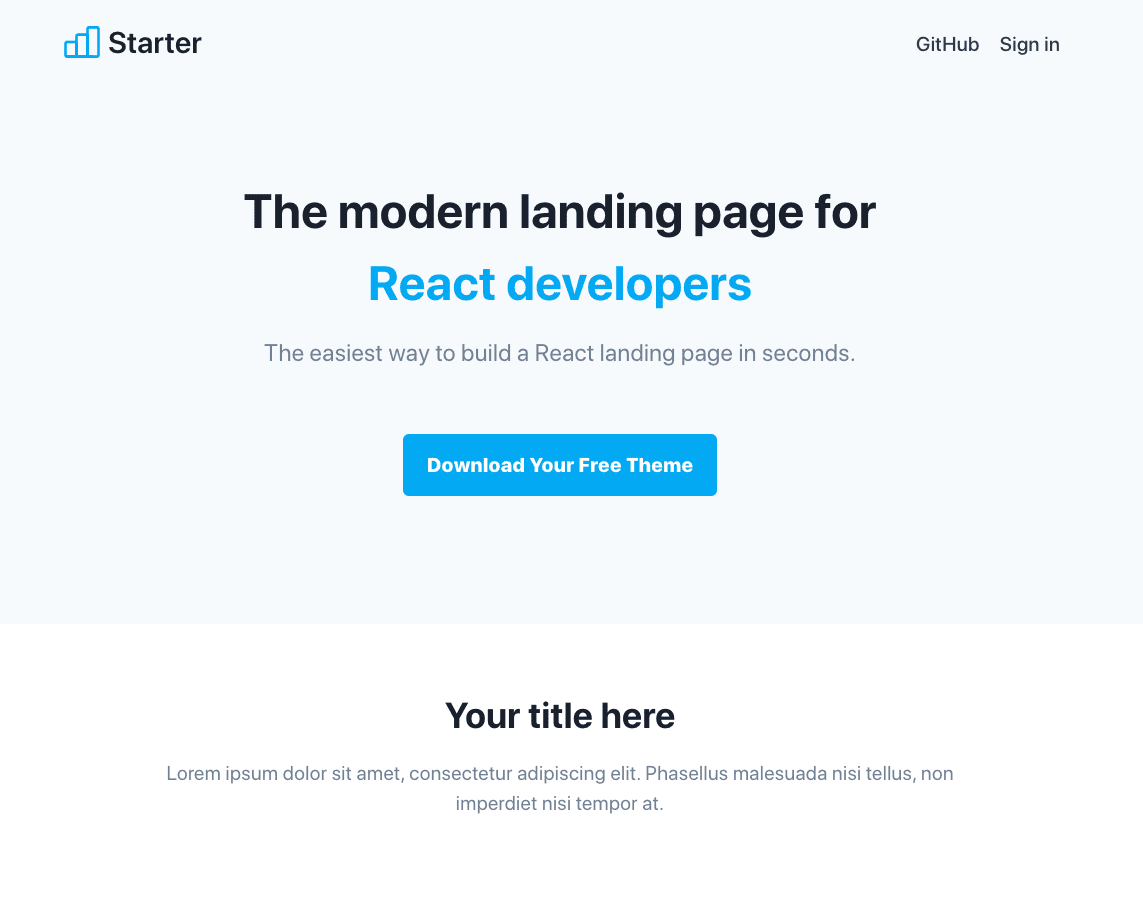
Wait until the landing page is deployed, you can now click the link to your website which follows this format https://XXXXXXXX.netlify.app. Here is the final result:

In conclusion
By following this tutorial, you have created and deployed your landing page in production. Now, you can customize the page to meet your needs and requirements.
You can also check out our other Next JS Landing Page Template with prebuilt premium components like Testimonials, Pricing cards, FAQs, or Stats.
