
Landing Purple Modern React Theme is the perfect starter for trendy landing pages. Pure React-based components and styled with Tailwind CSS, it'll save you time. Built with a clean and simple code base for developers.
Fully responsive, the theme works across all screen sizes. Fully optimized, the theme was implemented with performance in mind. Perfect to promote your products, services, or ideas.
Made for React developers by a React dev: the theme follows a consistent coding style and frontend architecture.
Build beautiful and professional landing pages easily with reusable React components:
- 9+ Designs Blocks built in React
- 17+ React Components
Landing Purple Modern React Theme comes up with all files that you might need. It includes the code source and documentation on how to get started. Built in a modular way, you can also customize the theme to meet your specific needs.
Build with




Demo video
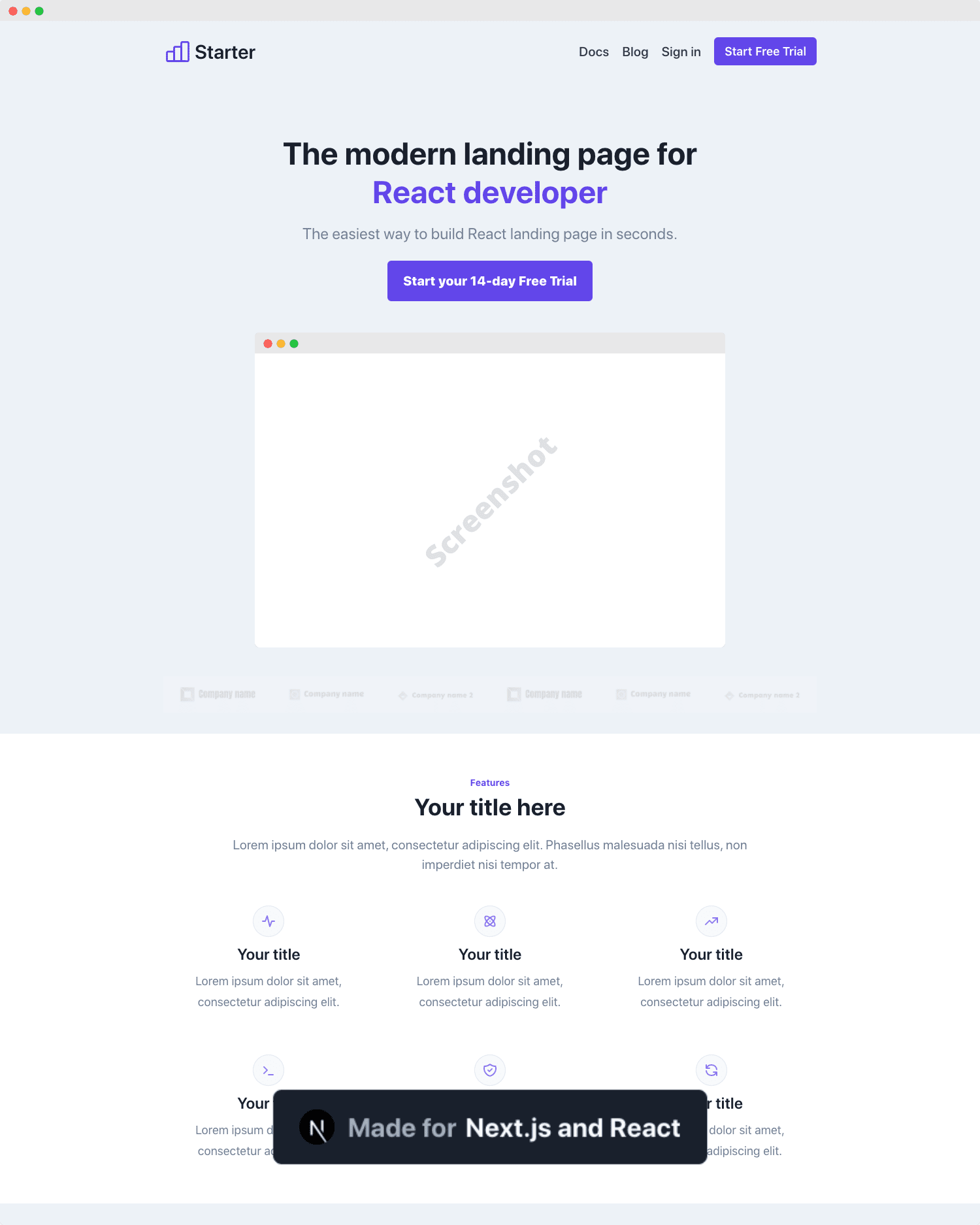
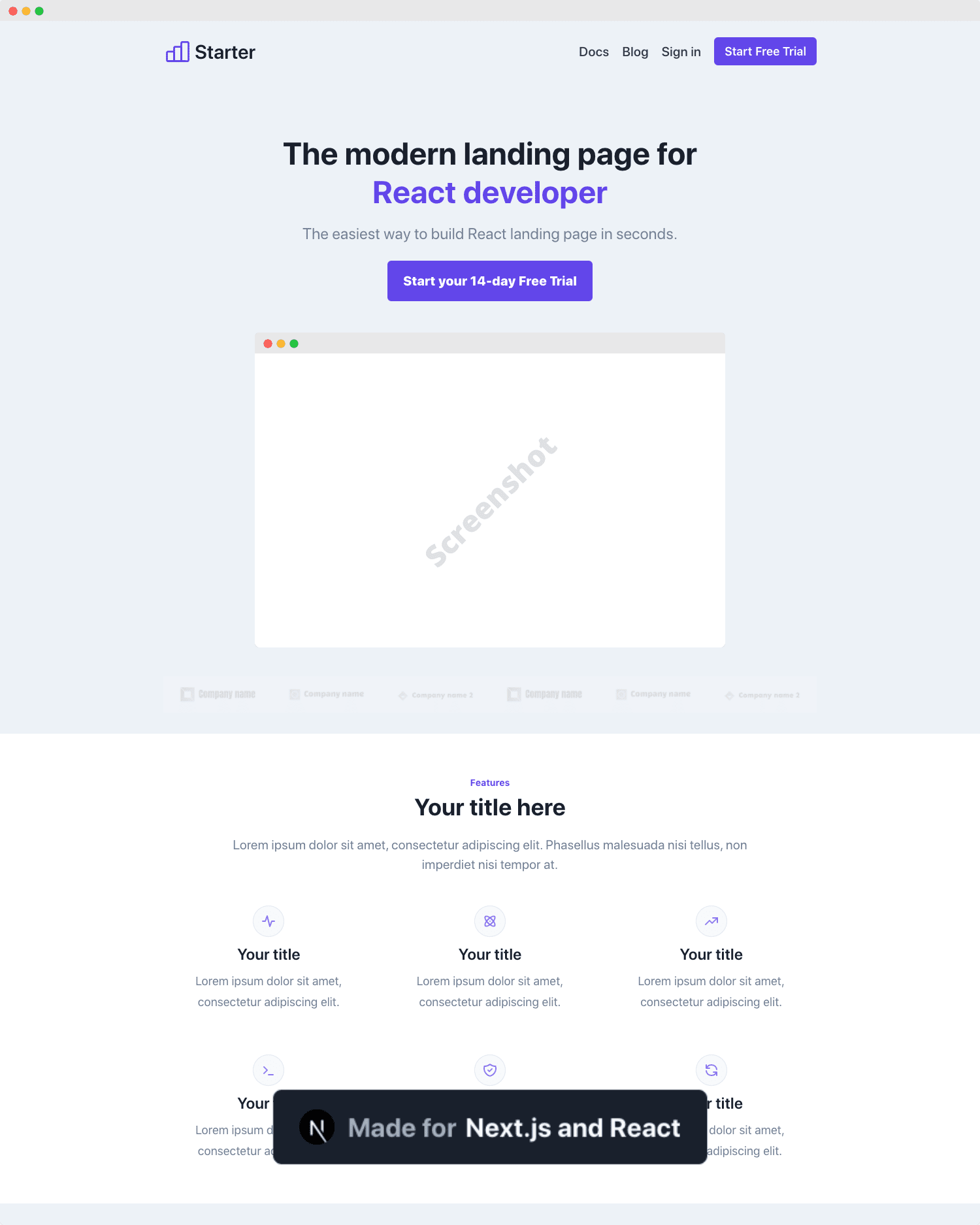
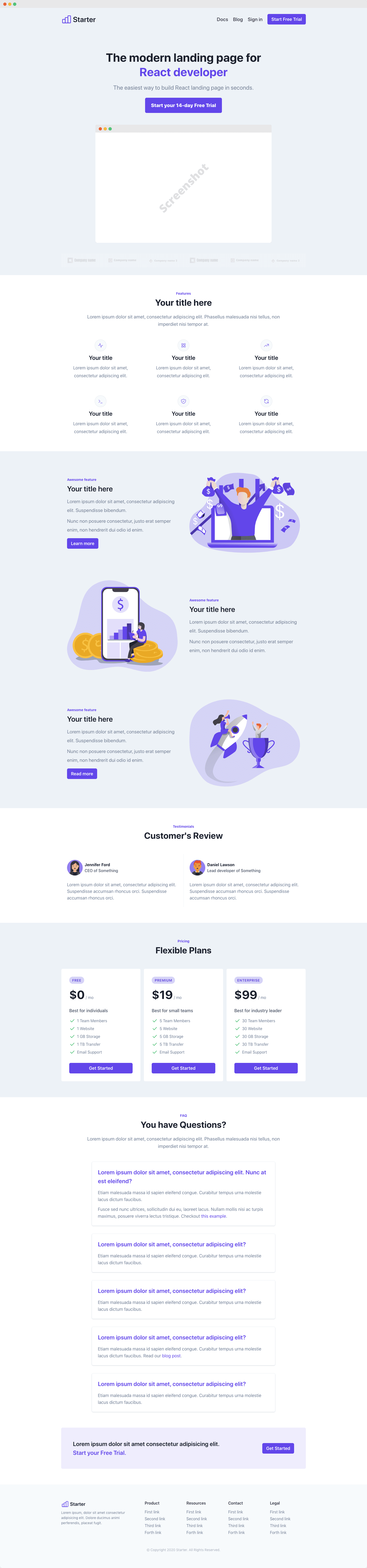
Screenshots


Features
Landing Purple Modern React Theme includes a full list of features:
- Beautiful, minimal design
- Responsive design
- Easy to use
- Great performance
- Highly Customizable design
- Full documentation
- Compatible with major browsers
Developer experience first:
- 🔥 Next.js in version 13
- 🎨 Integrate with Tailwind CSS 3
- 💅 PostCSS for processing Tailwind CSS
- 🎉 Type checking TypeScript
- ✏️ Linter with ESLint (Default NextJS, NextJS Core Web Vitals and Airbnb configuration)
- 🛠 Code Formatter with Prettier
- 🦊 Husky for Git Hooks
- 🚫 Lint-staged for running linters on Git staged files
- 🗂 VSCode configuration: Debug, Settings, Tasks and Extension
- 🤖 SEO metadata, JSON-LD and Open Graph tags with Next SEO
Built-in feature from Next.js:
- ☕ Minify HTML & CSS
- 💨 Live reload
- ✅ Cache busting
Philosophy
- Minimal code
- Clean code
- High-quality code
- SEO-friendly
- 🚀 Production-ready
The theme was built on top of Nextjs framework and it uses our open source boilerplate code.
You can also use this theme with other React frameworks like Gastby.js, Remix or any other boilerplate generator like Create React App. It's is 100% compatible with any React-based project. But, you need to do some configuration yourself if you don't want to use our default boilerplate code.
Block components
The theme contains a set of modular UI blocks components:
- Navbar
- Hero
- Customer logo
- Features (2+ types)
- Testimonial
- Pricing card
- FAQ
- CTA Banner
- Footer
You can easily get a new landing page by combining blocks. This allows creating uniques landing pages.
Support
We provide 6 months support.
☛ Questions are answered within 24 hours.
☛ Up to date with fixes and new features.
Still have questions?
Send us an email at contact@creativedesignsguru.com.
Find more React templates
Browse more Next JS templates and React JS templates.
