Building a SaaS application from scratch is a difficult task and it involves a lot of skills: Frontend, Backend, Cloud infrastructure and third-party integration like payment. It took me 5 months to build my first SaaS and make it available to the public.
I built a React SaaS Boilerplate to reduce this time by 80%. The perfect solution to build your SaaS faster and better. My goal is to help you (developers) focus on your SaaS and your customers instead of losing time on boring configuration and integration.
Get access to the most common SaaS building blocks and launch your SaaS in weeks, not in months.
Landing Page and User Dashboard
Save time with a prebuilt landing page component written in React styled with Tailwind CSS:
- Navigation bar
- Hero
- Features
- Vertical features
- Testimonial
- Pricing card
- FAQ
- Call to action
- Footer
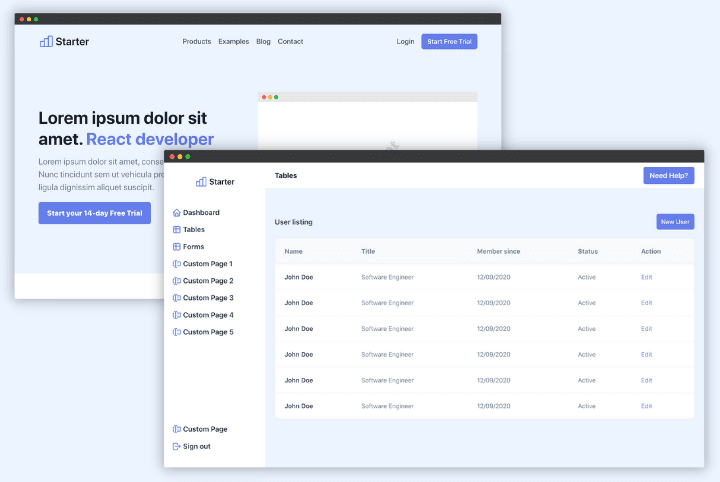
The only thing left to you is the copywriting. Here is the example of the landing page:
For your authenticated users, you also need to have a user dashboard:
- Login
- Sidebar
- Table
- Form with label, input, textarea, radio button, checkbox, etc.
- Dialog (modal)
- Message state
- Settings page
Like the landing page, every component is prebuilt. So, you don't need to implement and design yourself. It'll save you several days and weeks of development. Built in a modular way, the components are easy to customize and you can easily extend them for your use-cases.
No need to be a designer or hire one to build your SaaS product. Focus on the things that matter to your customers.
Authentication
All SaaS products need authentication for their users. A way for the users to have access to their user dashboard and use the products.

React SaaS Template provides an authentication method out of the box with AWS Cognito, a secure and scalable identity provider. So, you don't need to implement or configure an authentication from scratch. It accepts several social sign-in methods:
- Apple
- Amazon
It also secures your cloud resources by denying unauthorized users and keeps your cost down.
100% Serverless
With recent development in Serverless, it's now totally possible to rely on Serverless to build a SaaS business. The pay-as-you-go pricing is perfect when you are launching your product.

When your products get some traction, Serverless removes the burden to handle the scaling. It automatically scales based on your traffic.
And, the most important thing about Serverless, it reduces the infrastructure maintenance of your SaaS:
- No need to configure your server
- No need to update your server
- Make the security easier
- No need to scale your server
- Make your deployment faster
You don't need to worry about server management and it frees your operation time. The perfect solution to help you focus on your products and make them grow faster.
Serverless database
After making the REST API serverless, the other step is to make the database serverless. Currently, the most viable solution is DynamoDB, a fully serverless NoSQL database:
- Highly scalable
- Scale to zero
- Pay-as-you-go pricing
- No cold start
- Managed service
- Production-ready

For someone who has already worked with SQL, data migration is a nightmare to handle. On the opposite, Database schema in NoSQL is extremely flexible. It makes the deployment of the new version extremely easy without the need for data migration.
Stripe integration
It's great to have a lot of users but it's even better to have paying customers for your SaaS. Accepting payment is hard and it's even harder for subscription payment used in SaaS.
Setting up a recurring payment where you need to debit your customer every billing period (daily, weekly, monthly, yearly, or custom). You also need to generate and send an invoice for subscriptions. That is only the happy path, you also need to handle all the edge cases.

React SaaS has an integration with Stripe. All the integration has made for you:
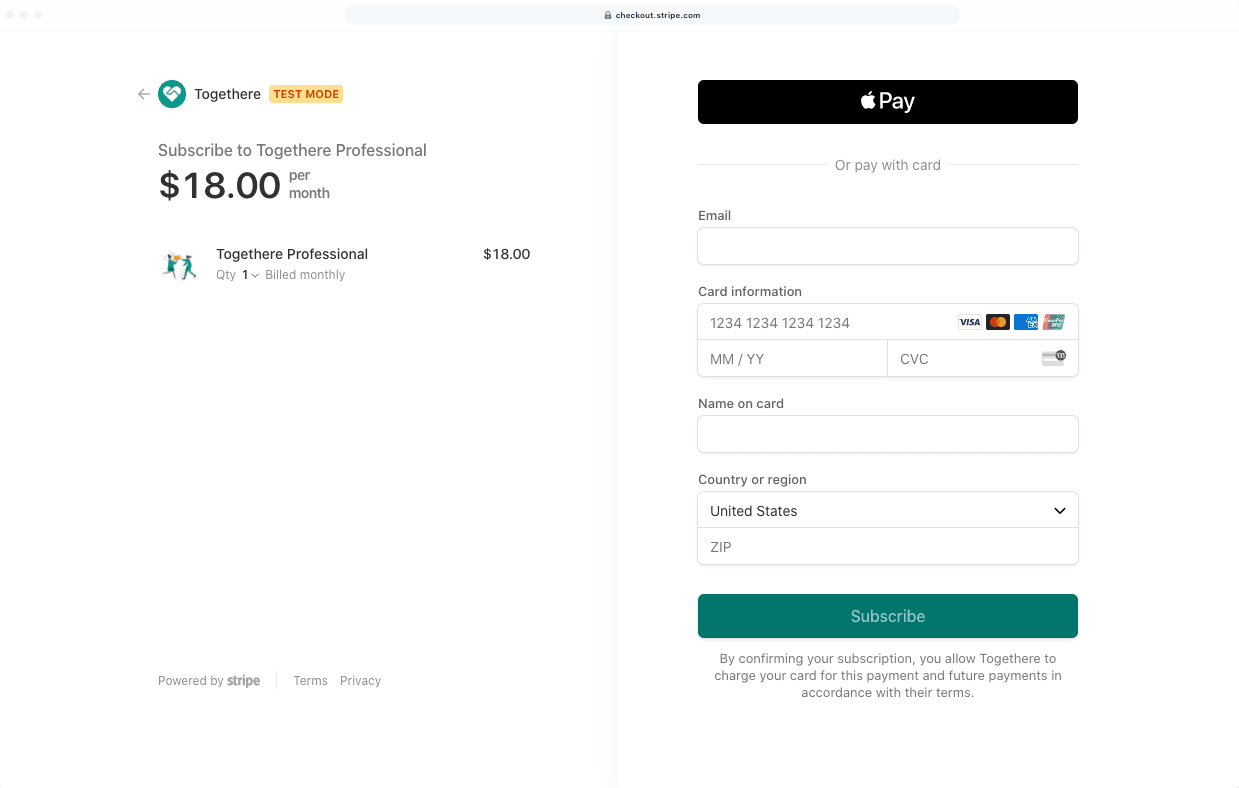
- Stripe checkout page

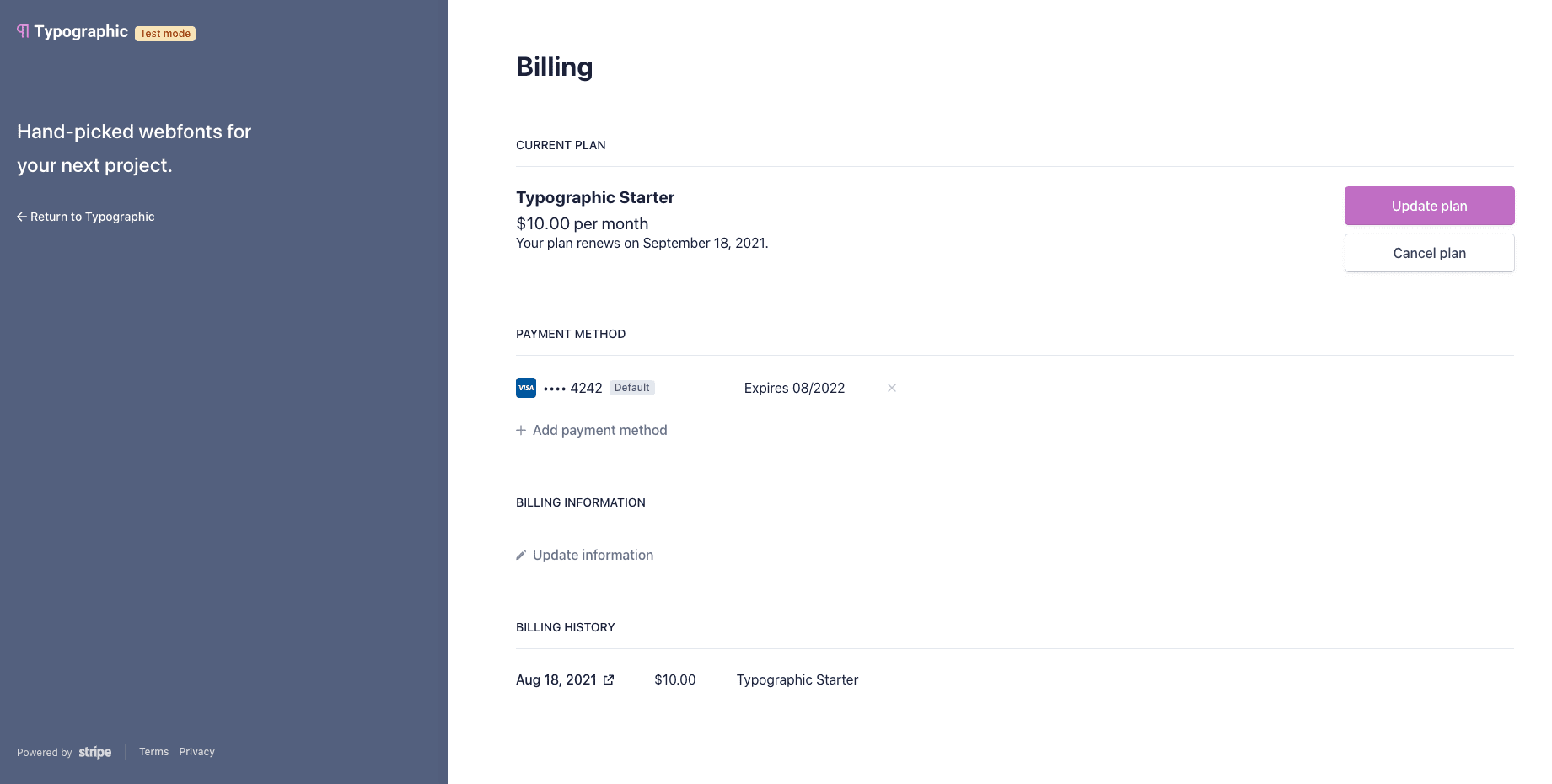
- Stripe customer portal where the customer can manage his subscriptions

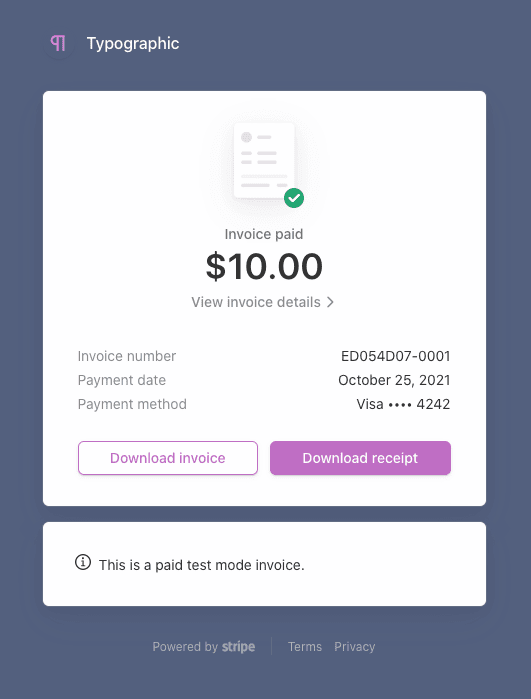
- Invoice history with downloadable PDF

- Receive event notification with Stripe webhook
Clean code and architecture
A boilerplate code shouldn't lose your time and energy. You don't want to spend your time restructuring and fixing the project. It's extremely important for starter code to provide high-quality code. React SaaS Boilerplate was built by following industry standards and best practices:
- Consistent coding standards
- Bulletproof architecture
- Readable code
- Clean source code
- Highly modular
- Reusable code
- Well-architecture
- Layered architecture
- Scalable folder structure
- Easy to maintain
Here are some code samples from Nextless JS:
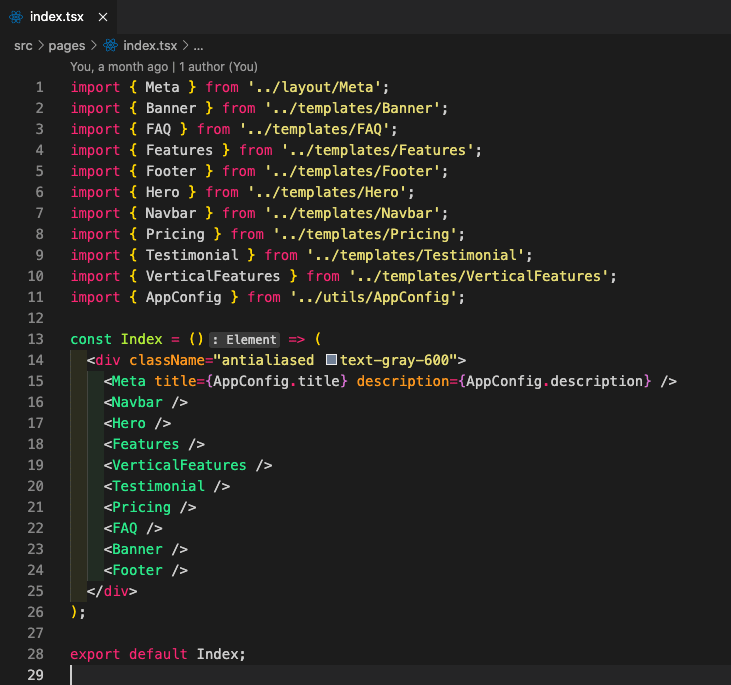
- Prebuilt landing page components in React (code sample):

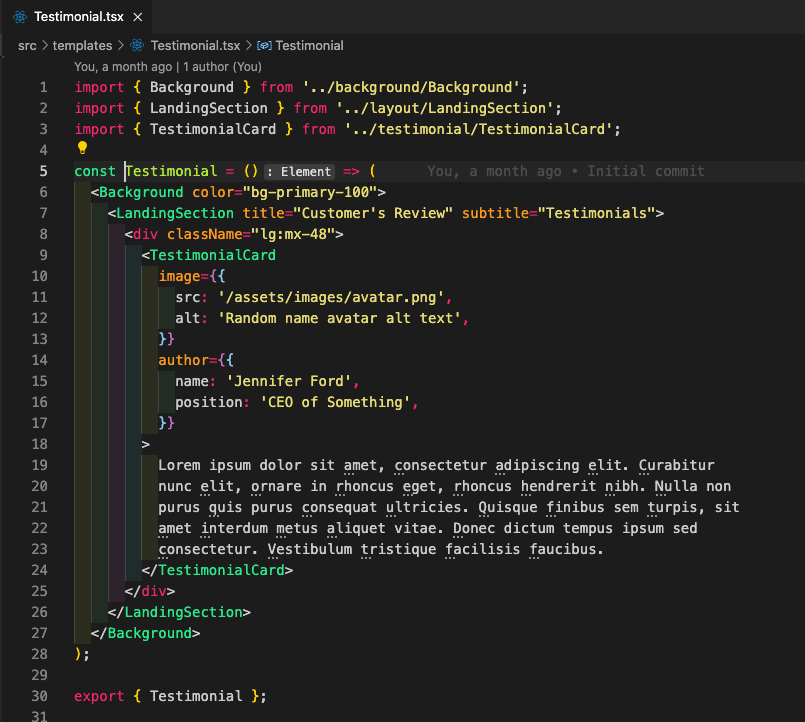
- An example of React landing page component, a testimonial component:

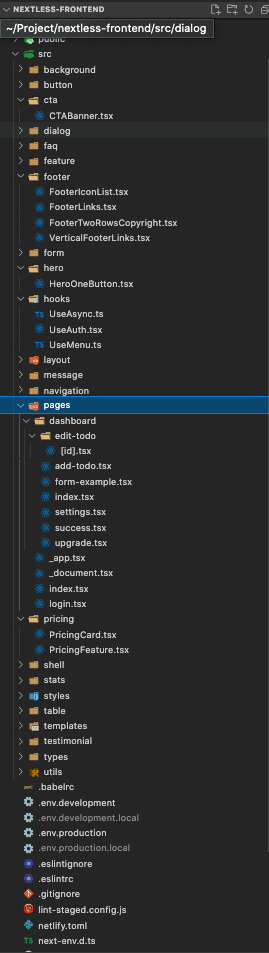
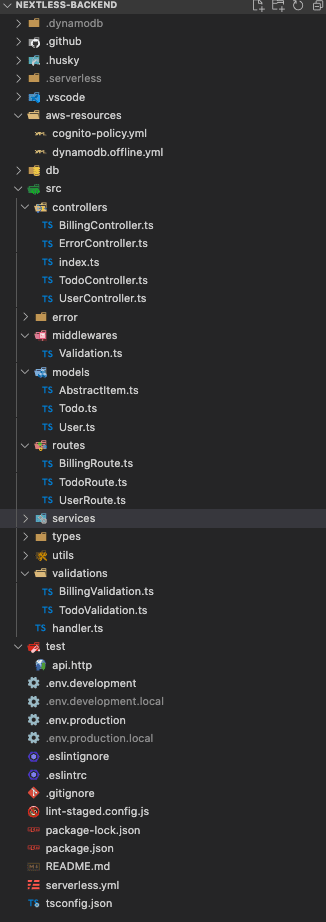
- Frontend folder and architecture:

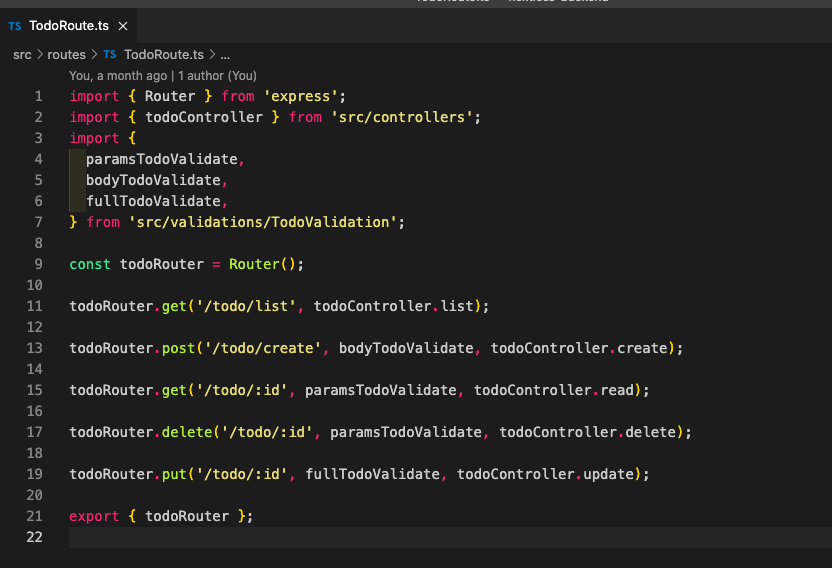
- Backend Express JS REST API router:

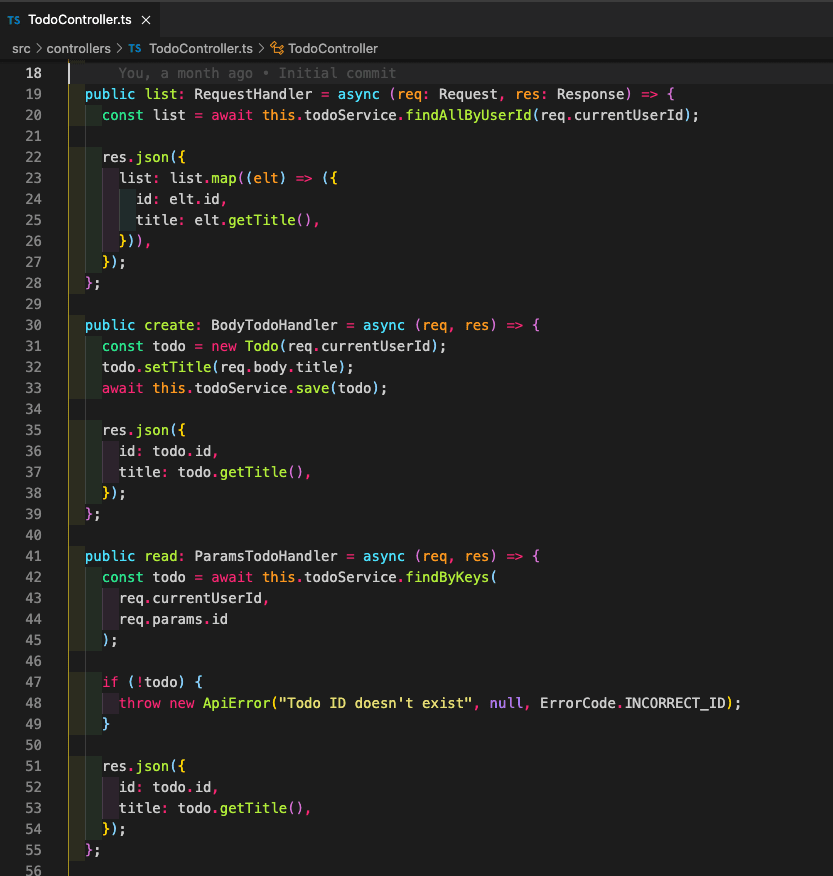
- Backend Express JS controller code sample:

- Backend folder and architecture:

Form management
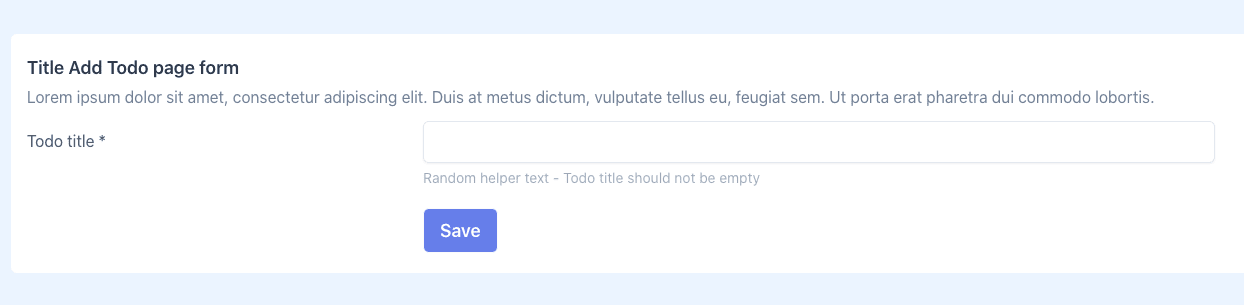
Almost all applications need some user input. With some basic HTML, you can easily create a form like this:

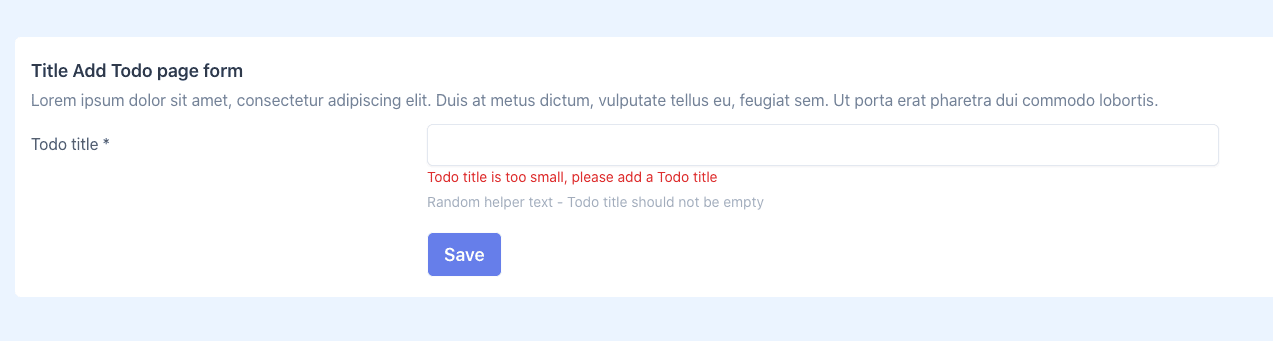
On the backend side, you need to implement a validation method to verify the user input. The validation method is configured with definition and schema. Then, when an error occurs, you need to display it in the frontend:

Good news! With React SaaS, everything has been set up for you. You only need to customize it for your needs. Saving you time:
- easy to use forms
- accessible forms
- no need to design forms from scratch
- form submission
- implement the validation method
- connect the form with the backend, the two-ways communication
Best-in-class Developer Experience
Built by developers for developers with experience in mind. React SaaS Starter includes:
- Type checking, TypeScript

- Linter, ESLint

- Code formatter, Prettier

- Git Hooks, Husky
Everything has been perfectly configured for you to write high-quality code. You don't need to lose any seconds to make JS tooling work together. So, you can move fast on your SaaS.

The React SaaS goes beyond by providing configuration for the most used code editor VSCode: debug configuration, Settings, Task and suggested extension.
Infrastructure as Code
Infrastructure as Code allows developers to set up a cloud infrastructure without any manual configuration. As you know, the manual configuration has a lot of drawbacks:
- Error-prone
- Not easy to replicate for each environment
- Have inconsistent between environment
React SaaS Template helps you deploy all your cloud infrastructure in one command. No need to become a DevOps engineer or hire one to build your SaaS.
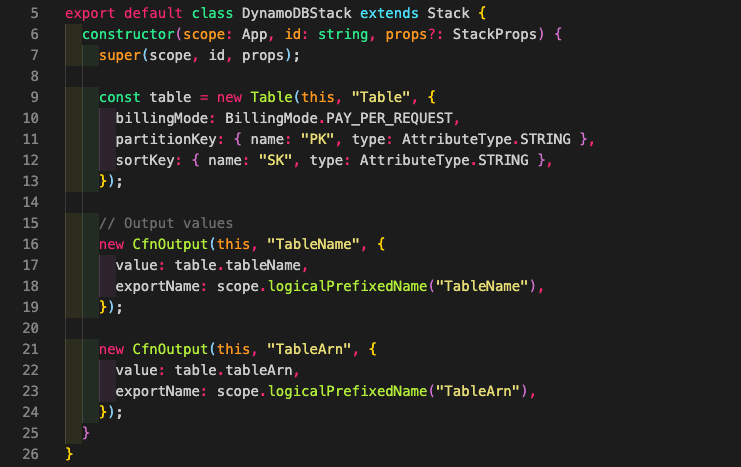
Create and deploy DynamoDB on your own AWS account:

Code example and documentation
It's always good to have code examples to start a project. React SaaS Boilerplate comes up with a Todo SaaS product as a code example. A Todo app where the user can create, read, update and delete a Todo (CRUD operation).

Documentation is provided to run the boilerplate in 10 minutes on your local computer. In 10 minutes, you'll be able to set up and run the full-stack application. After that, you are ready to go and start on what makes your SaaS unique!
In conclusion
If you want to make your own SaaS and to get all these features out of the box for a fast time to market, please check out React SaaS Boilerplate and focus on the core development of your SaaS.
The perfect starter kit to launch your SaaS faster and better. Focus on your business, products and customers instead of losing your time to implement basic functionalities like authentication, Stripe subscription, prebuilt landing page, prebuilt dashboard page, form and error handling, CRUD operation, layered architecture, deployment, server maintenance, etc.