TypeScript has become extremely popular among JavaScript developers and more and more projects use it as the primary programming language.
Today, most frameworks or libraries have support for TypeScript, which makes it easy to use.
TypeScript Everywhere
JavaScript/TypeScript can be executed on every platform. You can now use TypeScript for all your projects without any limitation: one programming language to rule them all!

It also means you only need to learn one programming language for all your projects. For any senior developer learning a new programming language isn't difficult but the time to master one is time-consuming.
You only need to use one ecosystem: one package manager, one linter, one code formatter, etc. You only need to configure once and share it across all your projects. Saving you a ton of time ;)
TypeScript for Frontend
The most used framework to build user interfaces is React and Vue.js. Both now support TypeScript.

I'm a React developer, I won't be able to say much about Vue.js. But when I started to use TypeScript with React, it wasn't an easy process because I was doing two things:
- Learning TypeScript
- Applying TypeScript in React context
In the beginning, you'll definitively lose your time fighting against TypeScript. But, once you understand the basics, it makes your developer life much easier. It helps you to write better code with fewer errors.
I like to write small components and you should too if you want to make your React code more modular. By using TypeScript on top of React components makes the code easy to navigate and maintain.
You can check out some React components written in TypeScript at this React Boilerplate repository. You can start your React projects with all modern tools like React, Next JS, TypeScript, Tailwind CSS with great tooling like ESLint, Prettier and Husky configured for you.

TypeScript for Backend
In the past, you need to write in different programming languages for the frontend and backend. The backend was mostly written in Java, PHP, Ruby, etc.
It makes the development experience not so great and the developers need to do a lot of context switching between frontend development and backend. The experience wasn't unified.
Node JS made it possible to write backend code with JavaScript. You can now write your REST API in the same language as your frontend.
Not only do you get the same development tools for both environments, but you can also even share the same code between your two environments. You don't need to write the same logic twice.
There are some edge cases where you aren't able to share the code due to the nature of the platform. Some packages or some APIs can only work in the browser. So, you couldn't run it with Node JS. On the opposite, some packages can only work in Node JS. This case is extremely rare but you need to be aware of it.


I have also build a Serverless Express JS Boilerplate to quickly create a Serverless backend REST API faster with everything configured: TypeScript supports, Offline support, automatic reload, ESLint, Prettier, Husky, etc.
TypeScript for Infra as Code
Several years ago, I used to rent a dedicated server to host my full-stack application based on the LAMP stack. It wasn't an easy task to manually configure everything from scratch.
First, you need to install the dependencies, secure your server, update the configuration file, etc. The most annoying thing is to maintain it.
The Infrastructure as Code (IaC) was the ideal solution to solve this issue. It makes the process smoother using definition files. For someone with a developer background, you want to version control your infrastructure resources and remove the repetitive task when configuring several servers. The IaC is the perfect tool.
With recent development, a new wave of IaC has emerged where you can use your favorite programming language instead of using configuration/definition files. Recently, I started to use AWS CDK with TypeScript to define my cloud resources.

AWS CDK makes learning extremely easy: you don't need to learn a new tool and new ecosystem. You can still use your favorite JavaScript package manager, tooling and it works perfectly well with your favorite editor (my favorite one is VSCode 😜). Because I use it with TypeScript, I know when there is an error or when I misuse a function.
TypeScript for Mobile Development
With hybrid application and React Native, JavaScript isn't limited to the web application. You can now start building iOS and Android applications with JavaScript. So, you can now use TypeScript without any issue to create your future apps.
![]()
Unfortunately, I'm not able to share much about mobile development with TypeScript. In the past, I've done some native mobile development on iOS in objective-C (pretty old school, before Swift) but not on React Native.

If I had the opportunity to make a mobile development, I'll definitively try React Native with TypeScript because I'm already familiar with React and TypeScript. I hope it makes the process easier and smoother. And on top of that, I also want to use Expo, a React Native framework. The framework seems to be very promising and it's considering a NextJS-like for mobile development.
TypeScript for Machine Learning
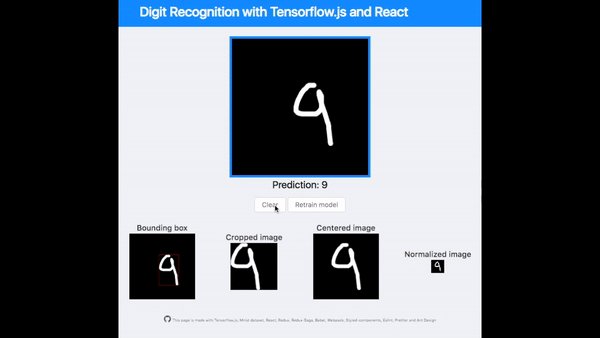
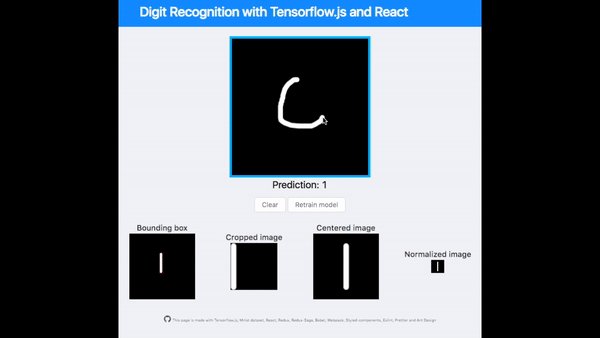
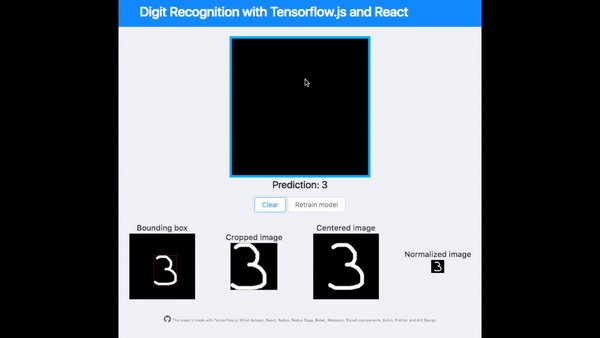
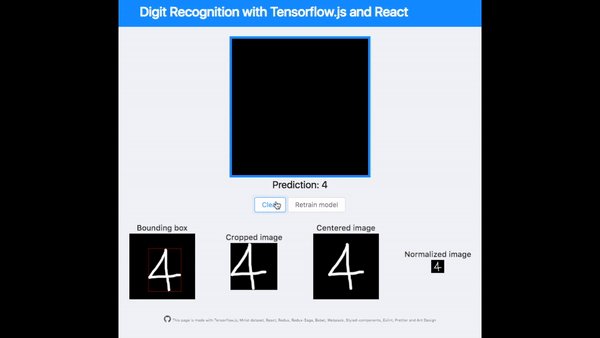
Even if Python has a much larger ecosystem and community, you can also use TypeScript for Machine Learning. I've built a small OCR using React and Tensorflow.js for digits number.

The user can draw any number on the screen and the application can guess the input. Here is an example:

It's possible to train the model directly inside the browser, but the result wasn't great. It was slow to train the model and the accuracy of the prediction drop. You should train your model on a more powerful computer and only load the trained model when needed.
It's still great to have the ability to run a machine learning model directly inside your browser, it makes your integration into your existing project easier.
In conclusion
TypeScript can now be used everywhere and make the development much smoother with only one programming language to learn. No more context switching between programming language and all the stack is unified.
After showing the benefits of TypeScript, I hope you'll be able to use it in your projects and start using it in your daily work. So, I've written an article on how to set up TypeScript with ESLint, Prettier in React projects.
